
A Front-End Developer focuses on creating the visual elements of a website or application that users interact with directly. When crafting your resume, highlight your experience with responsive design, your familiarity with modern frameworks, and any collaboration with UX/UI designers. Important skills to feature include proficiency in HTML, CSS, and JavaScript, along with knowledge of version control systems like Git. Additionally, mentioning any successful projects you've completed and any positive impact you've had on user engagement can significantly enhance your appeal to potential employers.
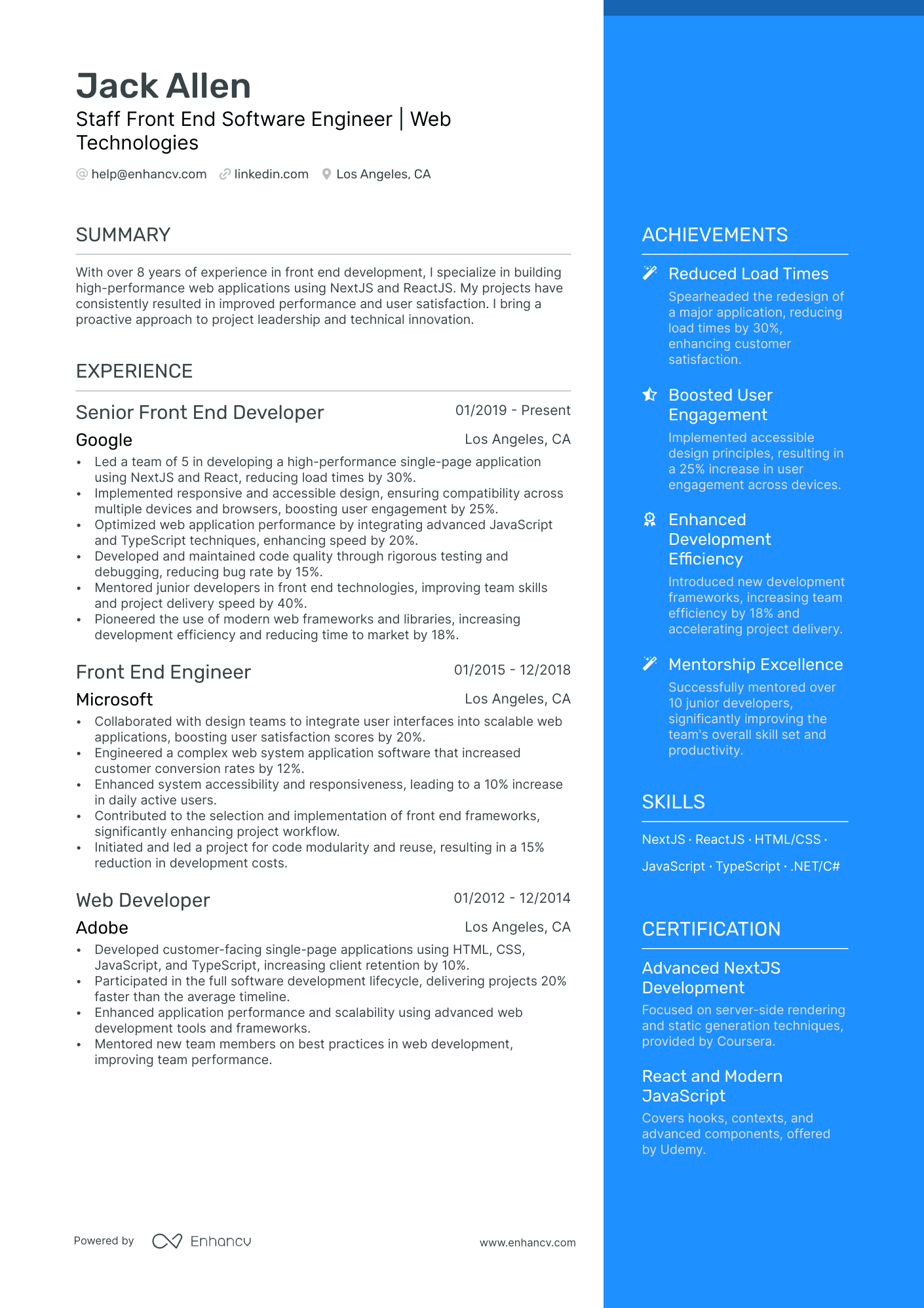
All Resume Templates Jack Allen Staff Front End Software Engineer | Web Technologies help@enhancv.com Los Angeles, CAWith over 8 years of experience in front end development, I specialize in building high-performance web applications using NextJS and ReactJS. My projects have consistently resulted in improved performance and user satisfaction. I bring a proactive approach to project leadership and technical innovation.
Experience Senior Front End Developer 01/2019 - Present Los Angeles, CALed a team of 5 in developing a high-performance single-page application using NextJS and React, reducing load times by 30%.
Implemented responsive and accessible design, ensuring compatibility across multiple devices and browsers, boosting user engagement by 25%.
Optimized web application performance by integrating advanced JavaScript and TypeScript techniques, enhancing speed by 20%.
Developed and maintained code quality through rigorous testing and debugging, reducing bug rate by 15%.
Mentored junior developers in front end technologies, improving team skills and project delivery speed by 40%.
Pioneered the use of modern web frameworks and libraries, increasing development efficiency and reducing time to market by 18%.
Front End Engineer 01/2015 - 12/2018 Los Angeles, CACollaborated with design teams to integrate user interfaces into scalable web applications, boosting user satisfaction scores by 20%.
Engineered a complex web system application software that increased customer conversion rates by 12%.
Enhanced system accessibility and responsiveness, leading to a 10% increase in daily active users.Contributed to the selection and implementation of front end frameworks, significantly enhancing project workflow.
Initiated and led a project for code modularity and reuse, resulting in a 15% reduction in development costs.
Web Developer 01/2012 - 12/2014 Los Angeles, CADeveloped customer-facing single-page applications using HTML, CSS, JavaScript, and TypeScript, increasing client retention by 10%.
Participated in the full software development lifecycle, delivering projects 20% faster than the average timeline.
Enhanced application performance and scalability using advanced web development tools and frameworks.
Mentored new team members on best practices in web development, improving team performance. Key Achievements Reduced Load TimesSpearheaded the redesign of a major application, reducing load times by 30%, enhancing customer satisfaction.
Boosted User EngagementImplemented accessible design principles, resulting in a 25% increase in user engagement across devices.
Enhanced Development EfficiencyIntroduced new development frameworks, increasing team efficiency by 18% and accelerating project delivery.
Mentorship ExcellenceSuccessfully mentored over 10 junior developers, significantly improving the team's overall skill set and productivity.
JavaScript TypeScript Certification Advanced NextJS Development Focused on server-side rendering and static generation techniques, provided by Coursera. React and Modern JavaScript Covers hooks, contexts, and advanced components, offered by Udemy. www.enhancv.com Master of Science in Computer Science 01/2010 - 01/2012 Massachusetts Institute of Technology Cambridge, MA Bachelor of Science in Computer Science 01/2006 - 01/2010 California Institute of Technology Pasadena, CA Web Application Development Passionate about creating efficient and scalable web applications that enhance user experience. Mentoring Emerging DevelopersI find great satisfaction in guiding new developers through the complexities of modern web development.
Continuous LearningConstantly pursuing new technologies and frameworks to stay at the forefront of the web development industry.
www.enhancv.com
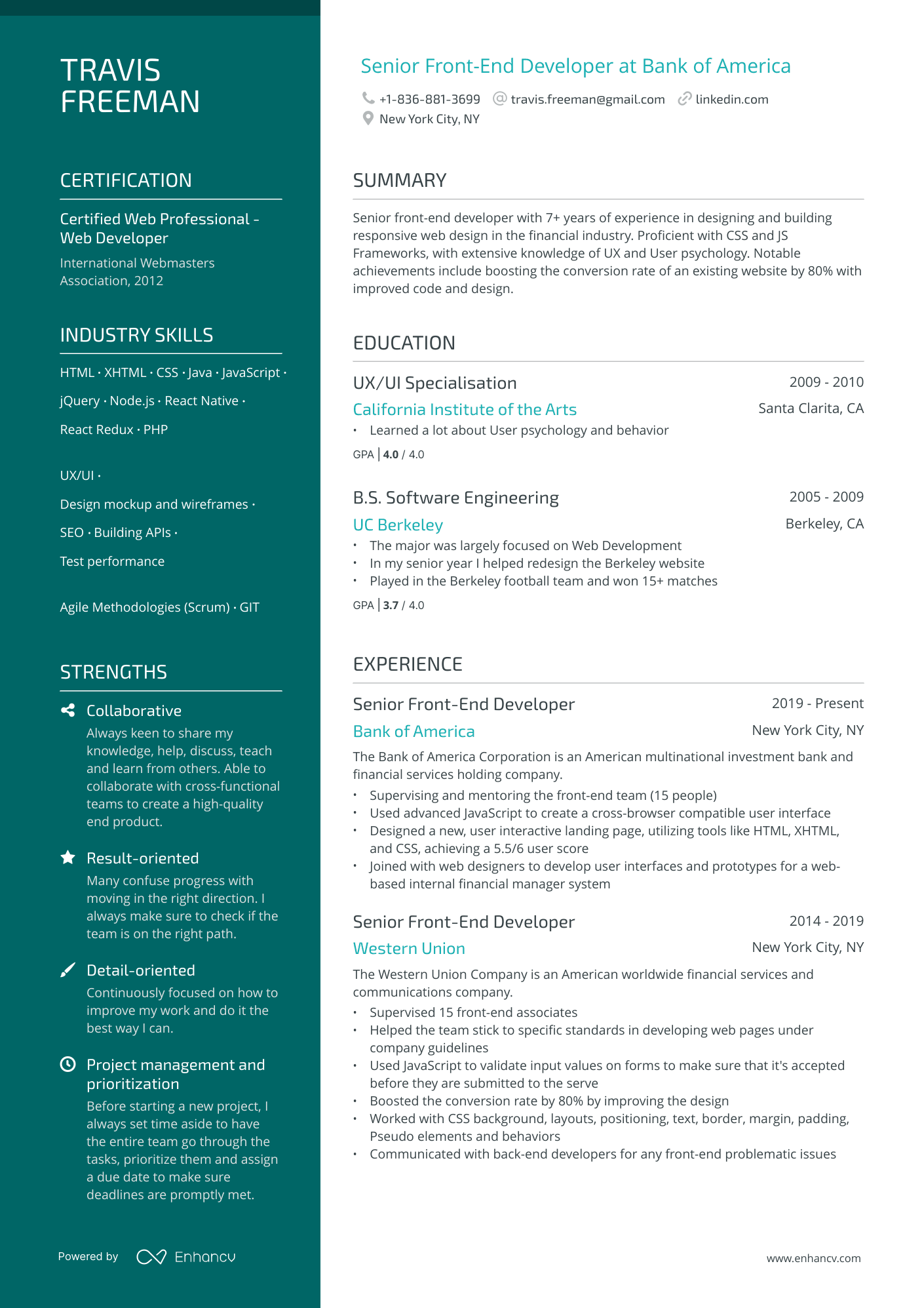
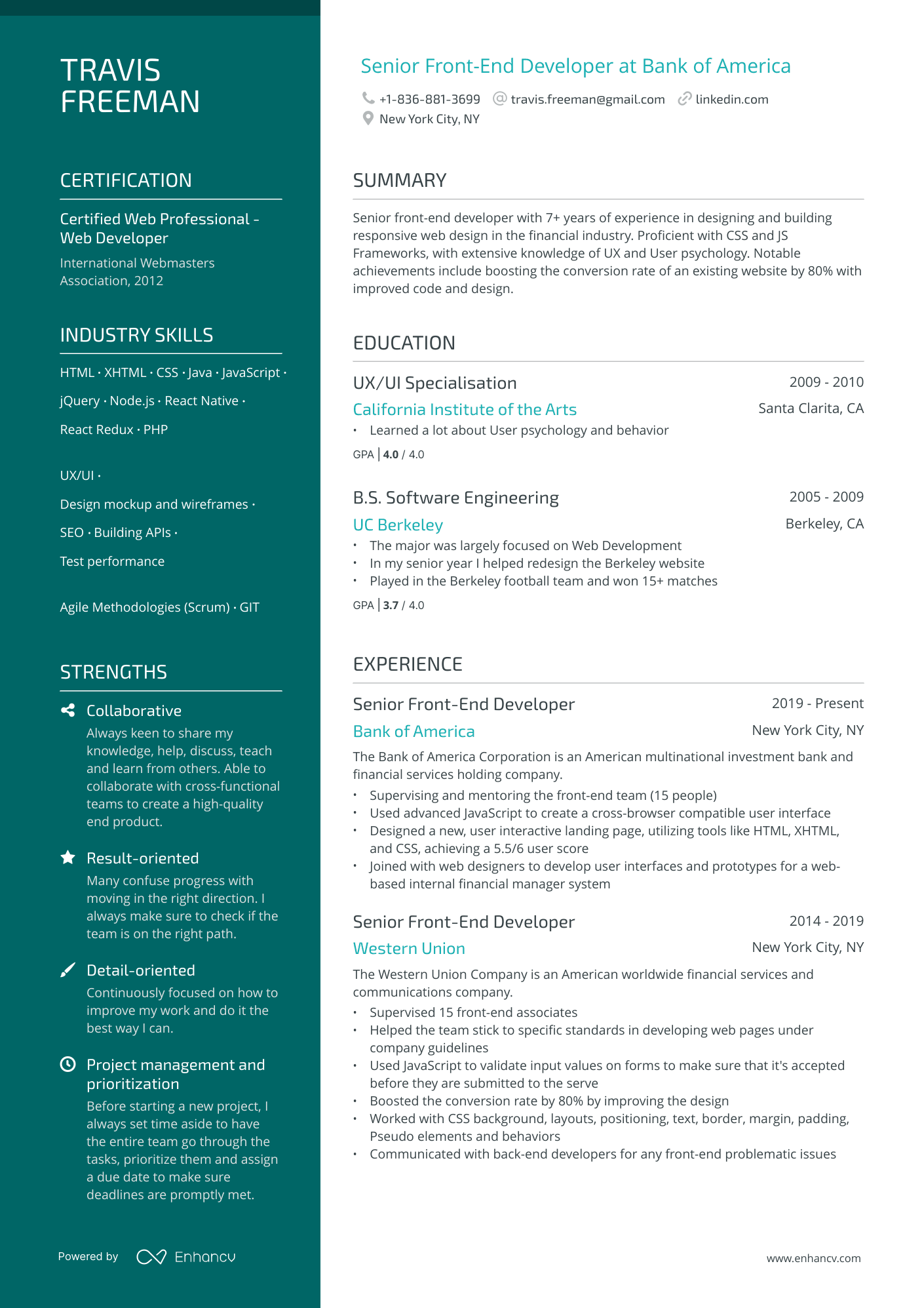
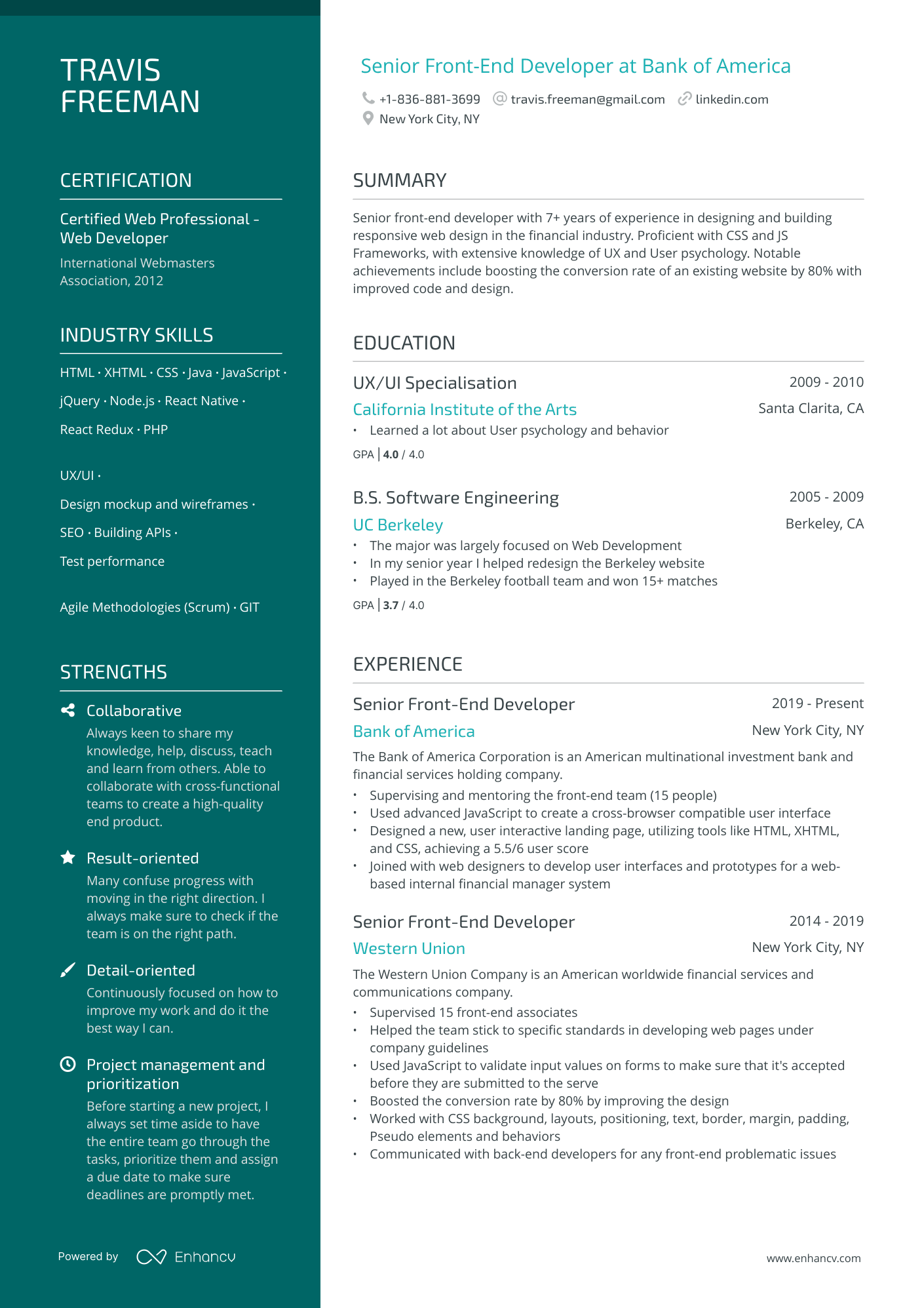
Senior Front-End Developer
Senior Front-End Developer

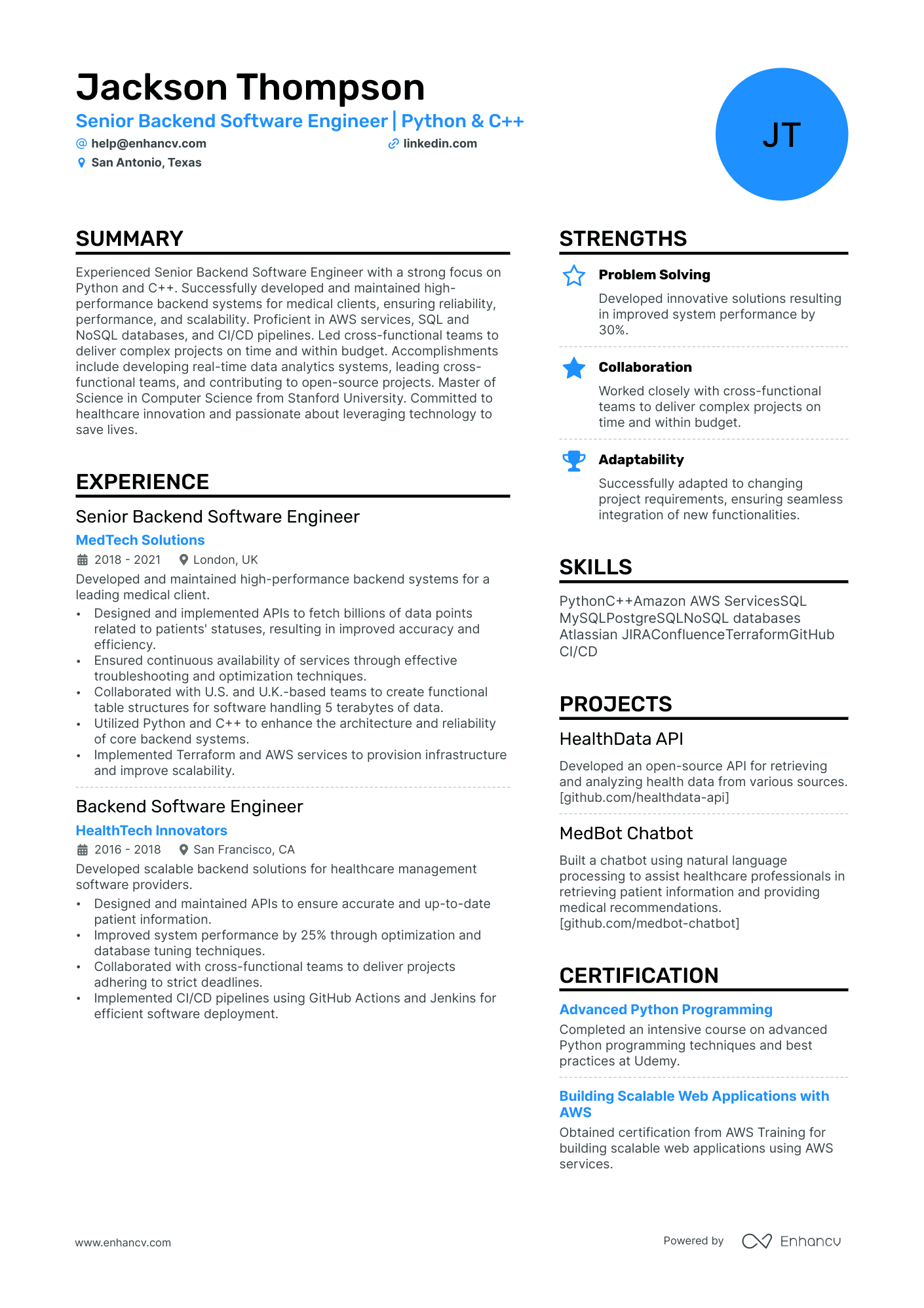
Mid-Level Front-End Developer
Mid-Level Front-End Developer

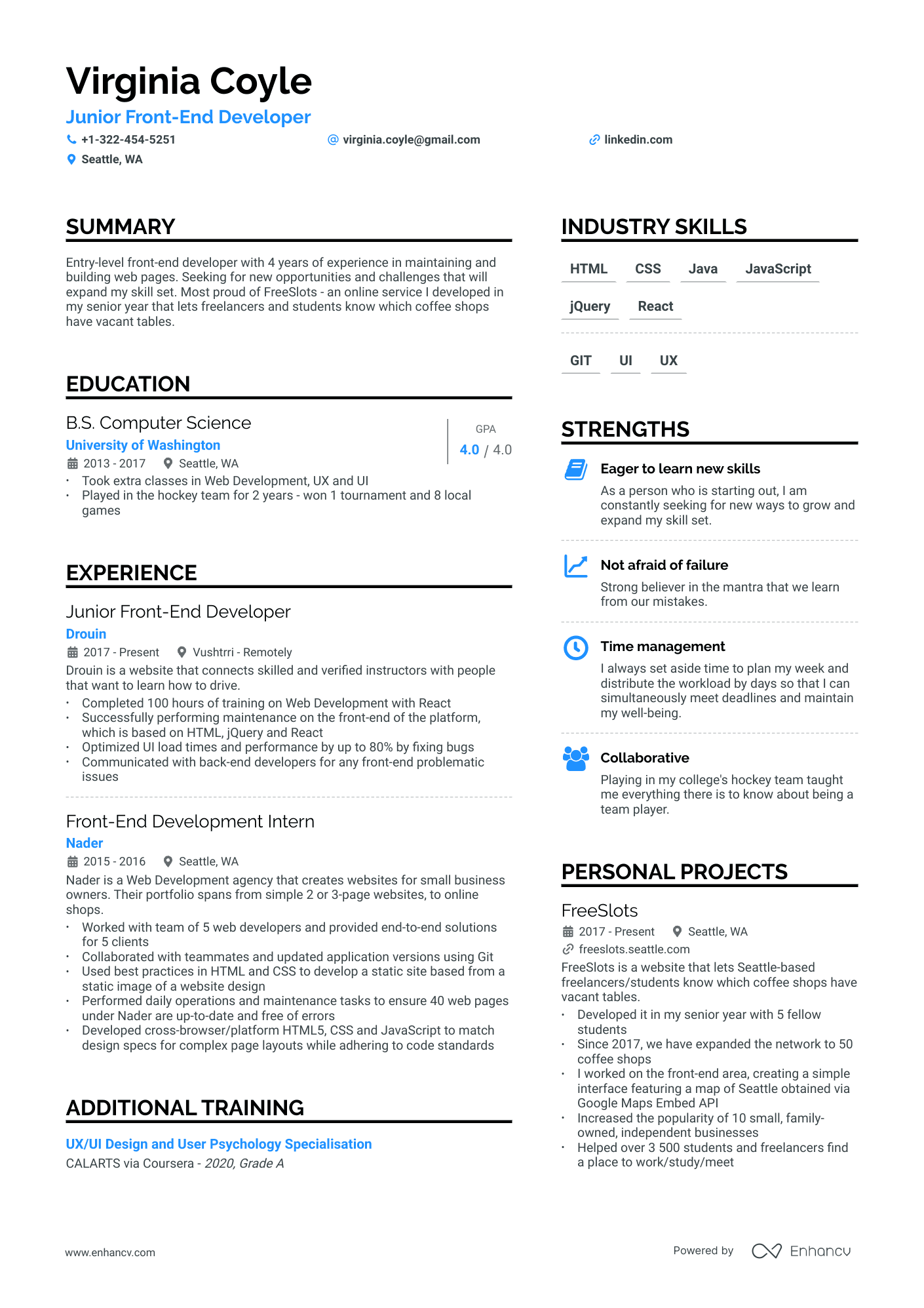
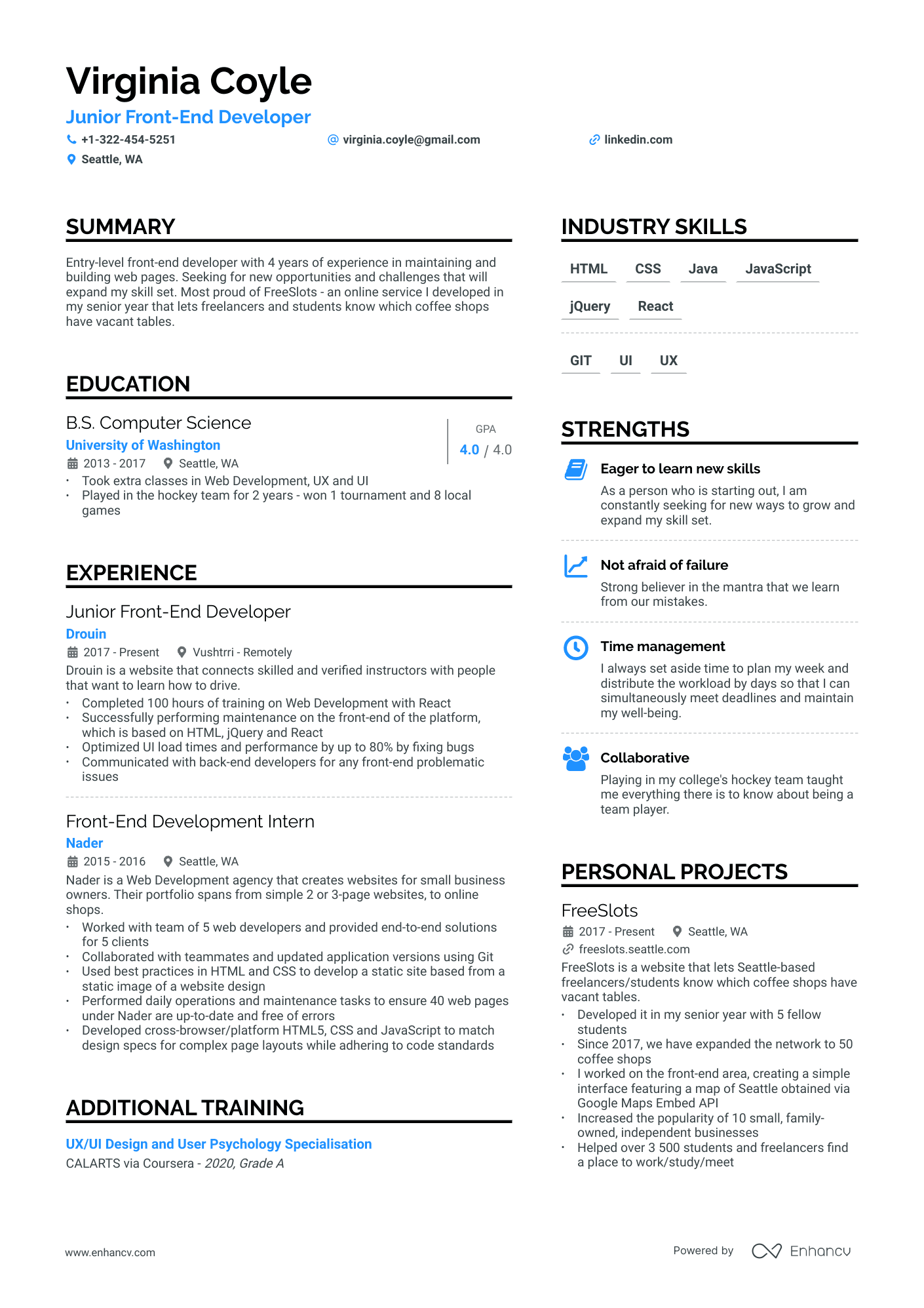
Junior Front-End Developer
Junior Front-End Developer

Entry-Level Front-End Developer
Entry-Level Front-End Developer

Freelance Front-End Developer
Freelance Front-End Developer

UI Front-End Developer
UI Front-End Developer

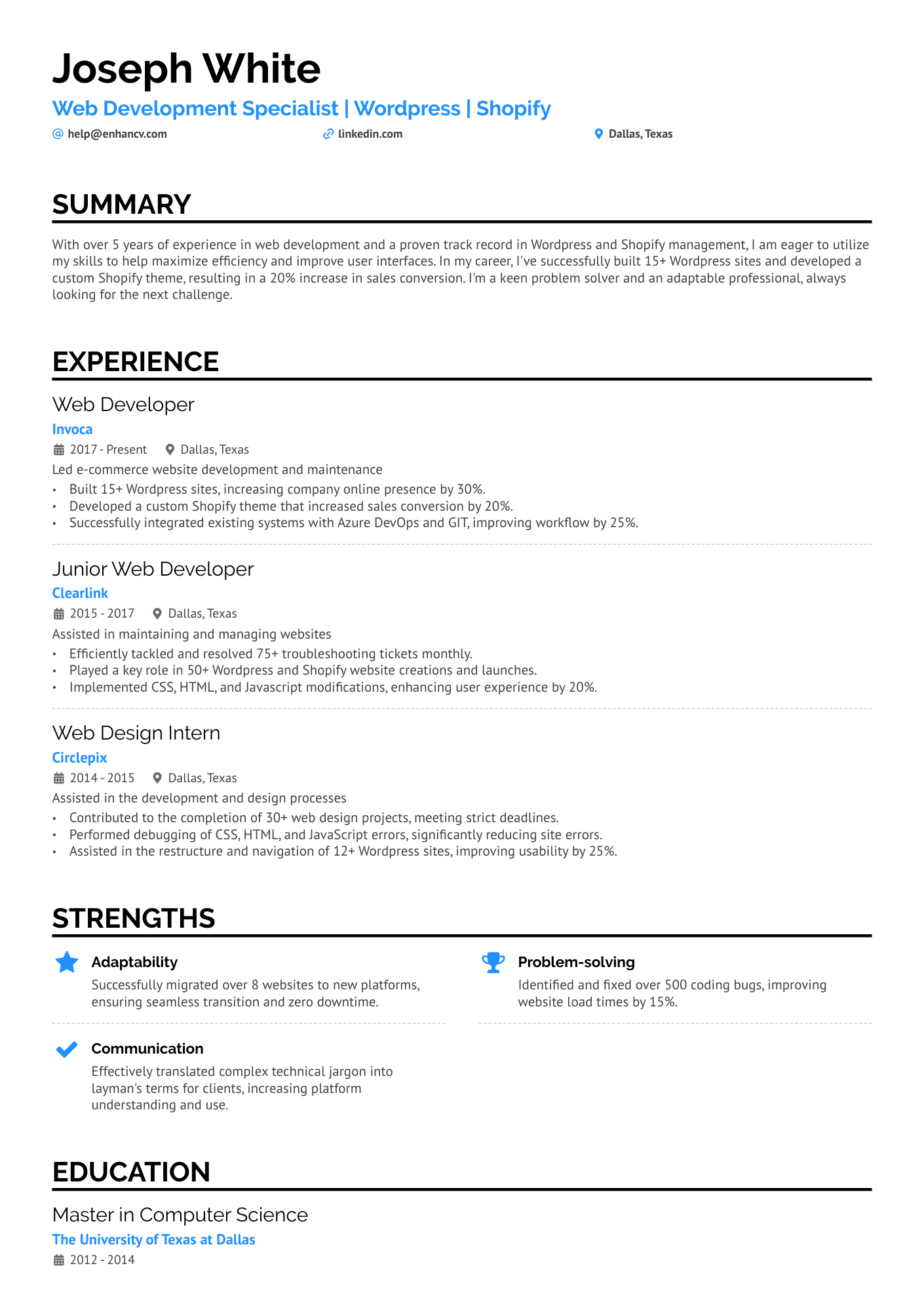
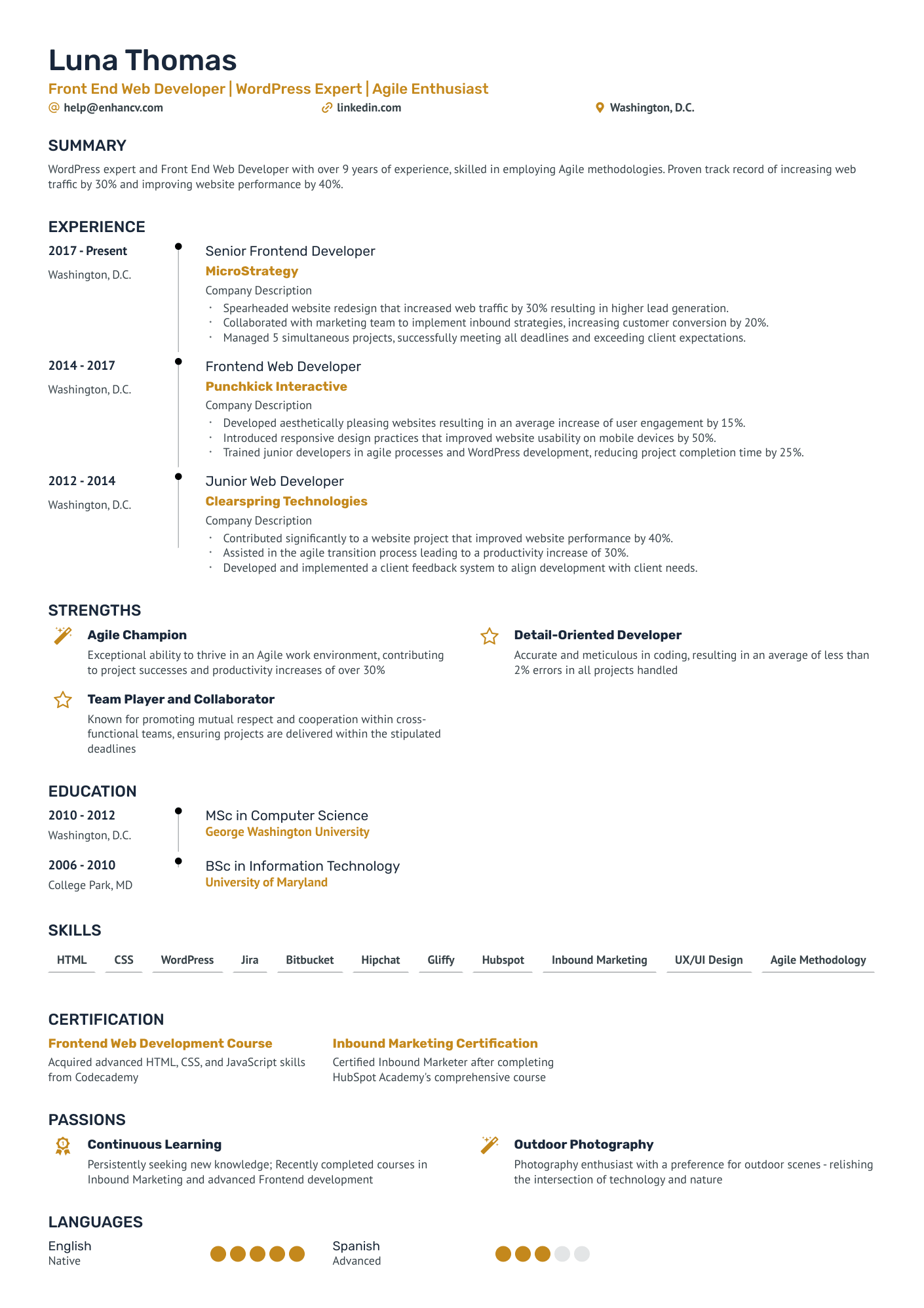
Wordpress Front-End Developer
Wordpress Front-End Developer

Lead Marketing Front-End Developer
Lead Marketing Front-End Developer

Senior Front-End Developer
Senior Front-End Developer

Mid-Level Front-End Developer
Mid-Level Front-End Developer

Junior Front-End Developer
Junior Front-End Developer

Entry-Level Front-End Developer
Entry-Level Front-End Developer

Freelance Front-End Developer
Freelance Front-End Developer

UI Front-End Developer
UI Front-End Developer

Wordpress Front-End Developer
Wordpress Front-End Developer

Lead Marketing Front-End Developer
Lead Marketing Front-End Developer

Senior Front-End Developer
Senior Front-End Developer

Mid-Level Front-End Developer
Mid-Level Front-End Developer

Junior Front-End Developer
Junior Front-End Developer

Entry-Level Front-End Developer
Entry-Level Front-End Developer

Freelance Front-End Developer
Freelance Front-End Developer

UI Front-End Developer
UI Front-End Developer

Wordpress Front-End Developer
Wordpress Front-End Developer

Lead Marketing Front-End Developer
Lead Marketing Front-End Developer

Senior Front-End Developer
Senior Front-End Developer

Mid-Level Front-End Developer
Mid-Level Front-End Developer

Junior Front-End Developer
Junior Front-End Developer

Entry-Level Front-End Developer
Entry-Level Front-End Developer

Freelance Front-End Developer
Freelance Front-End Developer

UI Front-End Developer
UI Front-End Developer

Wordpress Front-End Developer
Wordpress Front-End Developer

Lead Marketing Front-End Developer
Lead Marketing Front-End Developer
Pub : 1/5/2018 • Upd : 9/3/2024 8 min read
When it comes time to find a new job, you’ll need to create a well-formatted resume that properly displays relevant skills, education, and experience. If you’re preparing to find a new front-end developer job, the first step is updating your resume in a way that avoids the common mistakes made by most front-end developers.
In this guide, we’ll show you how to write a properly formatted front-end developer resume that includes all of your relevant information that speaks to the requirements of the job post. We’ll go over important topics like how to:
We use real-world examples from professional front-end developer resumes to show you how to include your relevant skills and experience in a way that grabs the reader's attention.
Before we get into it, if this guide does not match your exact needs, check out these resume guides for similar positions:
The first step in creating an attention-grabbing resume is to use the industry standard resume format.
Formatting your resume is essential these days, more so than ever, with the rise in popularity of applicant tracking systems. An improperly formatted resume will rarely be well-received and will result in zero callbacks. Unless you are the Taylor Swift of front-end developers.
The correct resume format includes document settings similar to that of any new Word or Google Doc. This includes one-inch margins on all sides, single-line spacing, and a simple white background.
The design and layout of your resume is up to you. Which one is best for front-end developers? Each resume template has its unique qualifications:
While the decision is up to you, the most popular layout for a front-end developer resume is a modern, two-column layout with simple color options for the background. This allows you to display all of your skills and experience on a single page and allows for clickable links and other modern resume features.
When selecting your fonts, you want to choose a simple and clean serif or sans serif font with a point size between 10 and 12. This is the standard font size for print media and is slowly becoming the standard for digital media as well. Examples of acceptable modern fonts include Exo 2, Lato, Montserrat, Raleway, Rubix, and Volkhov.
If you want to give your resume a more classical look, you can still go with Arial, Courier, or Times New Roman. They are just a bit overused these days.
The max page length for all resumes is two pages. Any more than that and you run the risk of becoming redundant and listing irrelevant work experience.
To see how your current resume holds up, run it through our resume checker for an in-depth analysis and tips on how to improve it.
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
Privacy guaranteedHere are some of the required sections that we will be discussing throughout this guide. Each one is a required section that demonstrates the necessary skills and experience for the job.
As you begin adding details about your career and accomplishments, keep in mind the kind of front-end developer skills and expertise recruiters are looking for.
When you are ready to submit your tailored resume to a job post, save it as a PDF document type (.pdf). This is the standard type for all resumes and will preserve the look and feel no matter what operating system or screen size they view your resume on.
Now, let’s get into adding your relevant experience as a front-end developer. Later on, we’ll focus on how to add work experience for job seekers looking for their first front-end developer position.
The main section of your resume is where you will detail your past work experience as a front-end developer. The resume experience section will consist of full and part-time jobs, long and short-term contract positions, and freelance work.
You will include up to 3 relevant jobs, with each entry containing:
One of the biggest complaints from recruiters is getting resumes that don’t go far enough to demonstrate the recruit's ability to improve the company’s website and user experience.
Instead of getting a detailed account of their accomplishments, they get a repeat of the duties and responsibilities of the job. Our goal is to do more than just that.
Take a look at this real-world front-end developer resume experience example to see how most developers list their past work experience. After reading it, ask yourself: Would I hire this person?
Experience Senior Front End Developer 08/2000 - Present Orlando, FL Design, develop, test, and deploy design features in a timely manner. Continually work to ensure the user experience determines design choices. Work to achieve a balance between functional and aesthetic designs. Maintain brand consistency throughout the design process. Apply engineering best practicesWork to solve complex challenges with the utilization of modern web application development processes and standard methodologies.
Create wireframes to illustrate advanced solutions for applications. WRONGDoes this example answer our question? Not really. It reads more like a generic list of duties that are not tailored to the job post or include any results of their work. You want to impress those who read your resume, not bore them.
This example demonstrates common mistakes made by front-end developers:
These small changes can make a big difference in your resume. Let’s make a few other changes to see how we can improve this example.
Experience Senior Front End Developer 08/2000 - Present Orlando, FL International freight import and export company with over 30 years of experience. Designed and deployed new design features using JavaScript to streamline UX order forms which led to a 38% decrease in order placement errors.Worked to achieve a balance between functionality and aesthetic design based on user experience feedback, leading to a 23% increase in user satisfaction and a 13% drop in reported errors.
Maintained brand consistency throughout the entire site by updating all pages and apps to adhere to the same layout and color palette across all platforms while updating all images, graphics, and logos using responsive web design.
Worked within a team to solve complex challenges, incorporating angular.js coding, which created a more dynamic order placement app that improved user experience by 83%.” "Developed new frameworks using Angular to create a more versatile framework to allow for a wider variety of applications.
RIGHTNow we have an impressionable resume experience example that does several things:
An easy way to know which skills and experience you should focus on is to read the job post carefully. It will tell you everything you need to know, like the kind of technical experience they are looking for and any specific skills they are seeking.
Next, we will show you some more examples of how you can make an even bigger impression on recruiters.
The resume experience section needs to clearly demonstrate your work experience and how you used your skills to improve the company’s website and user experience. How can you do that? By detailing your experience using numbers and percentages.
Quantifying your abilities is the easiest way to demonstrate how you used your experience to develop new apps and web pages and how that work affected the overall performance.
Which front-end developer metrics can you quantify? We’ve collected the top metrics that recruiters like to see to give you some examples of how you can quantify your work experience:
Another area that recruiters wish to see quantified on front-end developer’s resumes is individual accomplishments in a team environment. You can break down your contribution to the team and quantify how it benefited the entire program, like so:
“Collaborated with 3 designers and 4 back-end developers to implement responsive web designs to allow web pages to display accurately on smartphones, tablets, laptops, and desktop computers, which increased user accessibility by 75%.”
Now, let’s turn our attention to those first-time front-end developers and what jobs they can include to highlight their relevant skills.
Front-end developers with no real-world experience can still create an impressive resume that targets the job post. For the resume experience section, you want to include those jobs where you gained transferrable skills that are essential for a front-end developer.
To do this, you’ll want to focus on those jobs where you:
First-time developers can add additional resume sections to showcase relevant skills, education, and experience. Enhancv offers a number of customizable resume sections, including a language section, volunteer section, strengths section, and many others.
Next, we’ll go over how to add technical, personal, and creative skills that make you a successful front-end developer.
Your resume is divided into different sections to make it more readable and allow recruiters to quickly find the information they need to determine a candidate's eligibility. In these next few sections, you will list the hard and soft skills that are relevant to the position. What are these skills?
Hard skills are the technical skills that you learn at school and through on-the-job training. They include essential skills like writing HTML code, analyzing conversion rates, time-on-page, and other metrics, and SEO best practices.
Soft skills cover more personal and creative attributes, like having an eye for design and color schemes, team leadership, and excellent communication skills. You learn these through everyday experiences with your family, friends, peers, teachers, and mentors.
These are the most sought-after hard skills that recruiters like to see from new front-end developers.